In this tutorial, we discuss the various ways you can customize the Post Footer and change the Blogger template. The steps will cover how to change the “Posted by author”, “Comments”, “Labels” links in the Post Footer, replacing them with other names or pictures.
This is how a typical Post Footer looks like. It includes the author's name, time of the post, number of comments, number of backlinks, icon for readers to email the post, icon for you to edit your post, as well as Labels.

Update:
If you are looking to change the text, alter some settings or re-arrange the positions of the Post Footer elements,you can go to Template -> Page Elements and click the “Edit” link on the Blog Posts widget. You will see a screen like this:-

You can read our Arrange and Customize Blog Posts Elements article to learn a little about these options. Even though this is a simple way to make minor adjustments, you will not be able to insert pictures, signatures, change the author's name, etc. To do these other things to the Post Footer, you may want to read the rest of our guides here and customize your Footer.
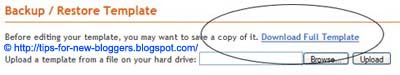
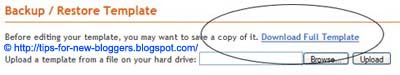
Before we proceed to alter the template, remember to backup the existing template. Go to Template -> Edit HTML. Check the “Expand Widget Templates” box. Backup your template by copying the template and saving it in an MS Notepad text file. You can also click the “Download Full Template” link that appears right after the words “Before editing your template, you may want to save a copy of it.”

Posted by author
1. Change author's name
The name of the author is the name shown in your Blogger Profile. Should you want to keep this name, but assign a pen name or nickname to your postings, go to Template -> Edit HTML and click the “Expand Widget Templates” box.

Scroll to where you see these lines. For most browsers, you can press Control-F to search for this phrase “data:post.author”
This is how a typical Post Footer looks like. It includes the author's name, time of the post, number of comments, number of backlinks, icon for readers to email the post, icon for you to edit your post, as well as Labels.

Update:
If you are looking to change the text, alter some settings or re-arrange the positions of the Post Footer elements,you can go to Template -> Page Elements and click the “Edit” link on the Blog Posts widget. You will see a screen like this:-

You can read our Arrange and Customize Blog Posts Elements article to learn a little about these options. Even though this is a simple way to make minor adjustments, you will not be able to insert pictures, signatures, change the author's name, etc. To do these other things to the Post Footer, you may want to read the rest of our guides here and customize your Footer.
Before we proceed to alter the template, remember to backup the existing template. Go to Template -> Edit HTML. Check the “Expand Widget Templates” box. Backup your template by copying the template and saving it in an MS Notepad text file. You can also click the “Download Full Template” link that appears right after the words “Before editing your template, you may want to save a copy of it.”

Posted by author
1. Change author's name
The name of the author is the name shown in your Blogger Profile. Should you want to keep this name, but assign a pen name or nickname to your postings, go to Template -> Edit HTML and click the “Expand Widget Templates” box.

Scroll to where you see these lines. For most browsers, you can press Control-F to search for this phrase “data:post.author”
<div class='post-footer'> <p class='post-footer-line post-footer-line-1'> <span class='post-author'> <b:if cond='data:top.showAuthor'> <data:top.authorLabel/> <data:post.author/> </b:if> </span> |
|---|
Replace the part of the code (shown in red) with whatever name you want to call yourself. This is what you will see in your Post Footer:-

2. Remove “Posted by”
What if you do not even want the words “Posted by”? Well, you will have todelete both the codes (shown in blue and in red). Replace them with the words you want to display. The result is this:-

3. “Posted by” below Post title
Some blogs have the “Posted by author” just beneath the Post Title. If you want to do that, cut the entire code in the template and paste it below this line:-
<div class='post-header-line-1'/> <span class='post-author'> <b:if cond='data:top.showAuthor'> <data:top.authorLabel/> <data:post.author/> </b:if> </span> |
|---|
This is what you will get:-

4. Image instead of Name
You can also place an image instead of having a name. However, this image should be small. Crop or resize the image using photo editing tools. There are free ones like Google's Picasa which you can use. Upload the image onto free hosts like Google Page Creator and Google Groups. We also have a rather comprehensive list of free Image Hosts and File Hosting Services in our article onManage Blogger Image Storage Space. Check out those sites and choose one that is fast, reliable and enables hotlinking to the uploaded files. Take note of the Image URL.
In the above codes, instead of replacing the blue and/or red parts with a name, insert this code instead:-
<a href="URL of your Blog"><img src="Image URL" /></a> |
|---|
Remember to key in the URL of your Blog as well as the Image URL. This gives you an image link so that when people click the picture, they will be brought to your Blog's main page. If you do not want a link, you only need to insert this code:-
<img src="Image URL" /> |
|---|
The final code will look like this:-
<div class='post-footer'> <p class='post-footer-line post-footer-line-1'> <span class='post-author'> <b:if cond='data:top.showAuthor'> <a href="URL of your Blog"><img src="Image URL" /></a> </b:if> </span> |
|---|
5. Image AND Name
Let us now combine the above to have BOTH your image and name in the Footer. For example, you may want to have something like this:-

The code will be changed to this. Change the text. The image code can be either before or after the text.
<div class='post-footer'> <p class='post-footer-line post-footer-line-1'> <span class='post-author'> <b:if cond='data:top.showAuthor'> Author<img src="Image URL"/> </b:if> </span> |
|---|
Timestamp
If you do not want the time stamp at all, scroll down the template and delete these lines:-
<span class='post-timestamp'> <b:if cond='data:top.showTimestamp'> <data:top.timestampLabel/> <b:if cond='data:post.url'> <a class='timestamp-link' expr:href='data:post.url' title='permanent link'><data:post.timestamp/></a> </b:if> </b:if> </span> |
|---|
This article continues at Post Footer – Customize Template (II).
Source : http://www.admin-seo.blogspot.com/
0 comments:
Post a Comment