This tutorial covers 2 aspects. First, we shall customize the template to remove the status message “Showing posts for query link. Show all posts” appearing at the top of the posts when you enter a search word in the Blogger Navigation bar. Secondly, in the previous article, we discussed the ways to remove or hide the Newer Posts, Home, and Newer Posts links at the bottom of every post. We shall now talk about how you can change the text links to some other words or to replace these links with pictures. You will also learn how to switch the positions, to have the Older Posts link on the left and the Newer Posts link on the right.
Status Message
The status message “Showing posts for query link. Show all posts” appears at the top of the Post Body when readers perform a search of the Blog by entering the search word at the Navbar. If there is no post matching that search query, you will see a message “No posts match your query. Show all posts” instead.

Similarly, if you click a label at the sidebar, the status message “Showing posts with label. Show all posts” will be automatically displayed at the top of the Posts.

Some people may want to remove this message entirely either because it does not fit into the design of the Blog or that they think it redundant. If you do not want this message displayed, you can follow this guide to edit the template.
As a precautionary measure, before changing any part of the template, it is always good to backup the template. After making any change to the code, you should always preview the template before saving. In the event that you are too quick on the fingers and click Save before you confirm that you want the change, you can reload the previous template that you have backed up.
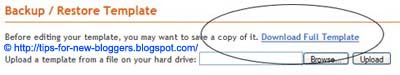
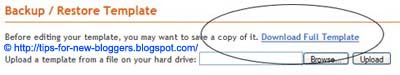
Login in to your Dashboard and go to Template -> Edit HTML. Check the “Expand Widget Templates” box. Backup your template by copying the template and saving it in an MS Notepad text file. You can also click the “Download Full Template” link that appears right after the words “Before editing your template, you may want to save a copy of it.”

With the “Expand Widget Templates” box still checked, scroll to where you see these lines and delete the line (shown in red). Preview, save and refresh the template. At any time in future if you want to reinstate the message status, simply insert this line back into the code.
Status Message
The status message “Showing posts for query link. Show all posts” appears at the top of the Post Body when readers perform a search of the Blog by entering the search word at the Navbar. If there is no post matching that search query, you will see a message “No posts match your query. Show all posts” instead.

Similarly, if you click a label at the sidebar, the status message “Showing posts with label. Show all posts” will be automatically displayed at the top of the Posts.

Some people may want to remove this message entirely either because it does not fit into the design of the Blog or that they think it redundant. If you do not want this message displayed, you can follow this guide to edit the template.
As a precautionary measure, before changing any part of the template, it is always good to backup the template. After making any change to the code, you should always preview the template before saving. In the event that you are too quick on the fingers and click Save before you confirm that you want the change, you can reload the previous template that you have backed up.
Login in to your Dashboard and go to Template -> Edit HTML. Check the “Expand Widget Templates” box. Backup your template by copying the template and saving it in an MS Notepad text file. You can also click the “Download Full Template” link that appears right after the words “Before editing your template, you may want to save a copy of it.”

With the “Expand Widget Templates” box still checked, scroll to where you see these lines and delete the line (shown in red). Preview, save and refresh the template. At any time in future if you want to reinstate the message status, simply insert this line back into the code.
<!-- posts --> <div class='blog-posts'> <b:include data='top' name='status-message'/> |
|---|
Older Posts, Home, Newer Posts
These links are shown at the bottom of your Post Body. If you do not want to display these links, follow our earlier guide to Remove Older Post and Posts (Atom) Links.
1. Change the text links
If you want to change the words, for example, “Older Posts” to “Past”, “Home” to “Present”, and “Newer Posts” to “Future”, under Template -> Edit HTML, see that the “Expand Widget Templates” box is checked. Scroll to these lines:-
<b:includable id='nextprev'> <div class='blog-pager' id='blog-pager'> <b:if cond='data:newerPageUrl'> <span id='blog-pager-newer-link'> <a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a> </span> </b:if> <b:if cond='data:olderPageUrl'> <span id='blog-pager-older-link'> <a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a> </span> </b:if> <b:if cond='data:blog.homepageUrl != data:blog.url'> <a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a> <b:else/> <b:if cond='data:newerPageUrl'> <a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a> </b:if> </b:if> </div> |
|---|
Change the colored portions of the code to this:-
<b:includable id='nextprev'> <div class='blog-pager' id='blog-pager'> <b:if cond='data:newerPageUrl'> <span id='blog-pager-newer-link'> <a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>Future</a> </span> </b:if> <b:if cond='data:olderPageUrl'> <span id='blog-pager-older-link'> <a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Past</a> </span> </b:if> <b:if cond='data:blog.homepageUrl != data:blog.url'> <a class='home-link' expr:href='data:blog.homepageUrl'>Present</a> <b:else/> <b:if cond='data:newerPageUrl'> <a class='home-link' expr:href='data:blog.homepageUrl'>Present</a> </b:if> </b:if> </div> |
|---|
This is what you will see:-

You can of course replace these with other words. For example, you may substitute the Older Posts (in red) with other words like Previous Rants, Yesterday's words, Lost Files. Choose your own words for Home (in blue) and Newer Posts (in green).
2. Replace with picture links
Update:
When we first wrote this article, we had no problems replacing the “Older Posts” and “Newer Posts” text links with image links. Not long after, it seemed that the link was not clickable on the home page. We had to click the bottom right corner of the image for it to work. They functioned well on the other pages though. Lately, it seemed that clicking the Older Posts image link on the home page will give an error code bX-v40b2j. This happened when the link had to check for posts before or after a certain date. Somehow, when we were viewing a posted article, the image links worked since they pointed to a definite post url. We have not found out the cause of this anomaly. In the meantime, the only icon that seemed to work is the Home Page icon. In the code below, ignore and do not change the part shown in red and green as they are images for the Older Posts and Newer Posts. The part shown in blue is for the Home Page icon and you can have that if you'd like. If the problem is resolved, we shall update this article accordingly.
You can also replace these texts with icons, cliparts, or other images and pictures. Many people use arrows to point to the previous page or next page. You should first have the pictures that you want to use.
Use photo editing softwares like Google's Picasa to crop and resize to a small picture. Upload the image onto a free image server. You can read about using free hosts like Google Page Creator and Google Groups. We also have a rather comprehensive list of free Image Hosts and File Hosting Services in our article on Manage Blogger Image Storage Space. Check out those sites and choose one that is fast, reliable and enables hotlinking to the uploaded files. Take note of theImage URL.
In the above codes, instead of replacing the red, blue and green portions with text, insert this code instead. Remember to type in the Image URL:-
<img src="Image URL" /> |
|---|
If you want to know more about the attributes for an image tag, you may refer to the article on Hyperlinks and Image Links (II).
We have created and uploaded some sample pictures that you can use. If you like something like this:-

You can change your template to the following:-
<b:includable id='nextprev'> <div class='blog-pager' id='blog-pager'> <b:if cond='data:newerPageUrl'> <span id='blog-pager-newer-link'> <a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><img src="http://www.blogpulp.com/imagehost/images/733257041.jpg" /></a> </span> </b:if> <b:if cond='data:olderPageUrl'> <span id='blog-pager-older-link'> <a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><img src="http://www.blogpulp.com/imagehost/images/180881814.jpg" /></a> </span> </b:if> <b:if cond='data:blog.homepageUrl != data:blog.url'> <a class='home-link' expr:href='data:blog.homepageUrl'><img src="http://www.blogpulp.com/imagehost/images/139275805.jpg" /></a> <b:else/> <b:if cond='data:newerPageUrl'> <a class='home-link' expr:href='data:blog.homepageUrl'><img src="http://www.blogpulp.com/imagehost/images/139275805.jpg" /></a> </b:if> </b:if> </div> |
|---|
3. Switch Position of Older and Newer Posts
You would have noticed that the “Older Posts” link is on the right whereas the “Newer Posts” link is on the left. If we are using arrows to depict the Previous article and the Next article, we may prefer to have the Previous article or Older Posts on the left instead of the right. To switch the positions, we go to these lines in the template and amend the parts (shown in red).
#blog-pager-newer-link { float: right; } #blog-pager-older-link { float: left; } |
|---|
With this change, we now have the Older Posts link on the left and the Newer Posts link on the right.
0 comments:
Post a Comment