The most special thing about Blogger-Blogspot is personalization and ease of use. People love to have a personal image as their blog background. You can see my previous tutorial which makes it fairly easy to add an image as blog background in the older Blogger-Blogspot templates (also called layouts). Now, you can design your very own templates with the new Template Designer. But you can't add your own image as background without knowing HTML and CSS. So, in this tutorial, I'll try to make it very simple to add your own image as blog background.
Things to Do in This Tutorial
So, we need to do 3 different things in this tutorial which are:
1- Select an image from your computer or web.
2- Upload your image on Blogger-Blogspot.
3- Add the uploaded image as blog background.
1- Select an Image From Your Computer or Web.
First of all you've to select an image either from web or your computer. If you like some image on the web then it is better to save that image on your computer. If you've a professional blog then go for a pattern (Download Patterns) as background otherwise personal bloggers might wanna add their personal image as blog background.
2- Upload Your Image on Blogger-Blogspot.
The most convenient way to upload an image on web is to upload it to your Blogger-Blogspot blog. Blogger provides each user 1gb free space so use it. Here is a tutorial to upload your images on Blogger:
How to Host Images on Blogger
After uploading your image on Blogger-Blogspot, make sure to copy the address/URL of your uploaded image because that will be used later.
3- Add the Uploaded Image as Blog Background.
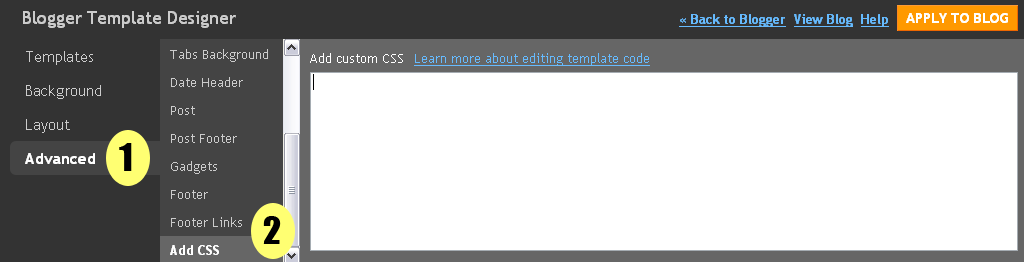
I'm assuming that you've uploaded your image and you've the address/URL of your uploaded image. Now go to Design then Template Designer. From the left column select Advanced and then chose Write CSS. You can click the following image for help:

In the box there, we can add our custom CSS code. So, you need to add the following code in that white box:
body { background: url(URL of Image you uploaded in step 2); background-color: none; }
.body-fauxcolumn-outer div { background: none !important; }If you're using a pattern then the above code will work great. However, if you're using a big image then you need to take care of the alignment as well. The code for an image will be something like this:
body { background: url(URL of Image you uploaded in step 2) no-repeat scroll top left; background-color: none; }
.body-fauxcolumn-outer div { background: none !important; }There are 4 things in the code above, let me introduce them to you.
1- no-repeat
It makes sure that the large image doesn't repeat itself. You can change it to repeat if you want to repeat your background image.
2- scroll
You might have noticed that the background image also moves when you scroll down your blog. If you want the background image to stay still in the background then you can change scroll to fixed.
3- top
Top is indicating the vertical positioning of the background image. You can change the vertical positioning to center or bottom.
4- left
Left is responsible for horizontal positioning of your background image. You can also change this value to center or right.
Final Thoughts
I've tried my best to make the HTML and CSS stuff easy for you guys. however, if you still feel any difficulty, feel free to leave me a comment. You can also refer to an official tutorial provided by Google about adding custom CSS in Template Designer.

0 comments:
Post a Comment